🖼 img-lint: find heavy images in your project 💣
Serving compressed images should be the 1st step of any website optimization. You can imagine how I was surprised when found 2Mb PNG image on our pricing page. Loaded via background-image. 😬
Intro
Long story short: I’ve found 2Mb image in our majestic monolith Rails app. On a pricing page. Oh, snap. Image users go to this beautifully designed pricing page and then wait. Then wait a little more and see that this image is slowly showing up. And then they leave. Forever. We should do smth about it!
img vs background-image
Wait, it’s not all. What can be worse than 2Mb PNG image on the page? Only 2Mb PNG image on the page loaded via background-image. Problem with this approach is that browser will start downloading it only after CSS files are downloaded and parsed (i.e. too late). More on this topic in this CSSWizardry article.
Next steps
-
Let’s move this image to an
<img>tag. In case you’re asking “Wait, but what about media queries?” I’d like to introduce you to Responsive images. Responsive images – meet my colleague (you), colleague – meet responsive images. -
Let’s compress the image. If you have just a couple – you can use some online tool, I like compressor.io. If you have many images to optimize then take a look at ImageOptim Mac/web app or image_optim Ruby library. Hardcore mode would be guetzli – an image compression library from Google which takes quite some time to compress images but the result is 20% smaller then already compressed image.
-
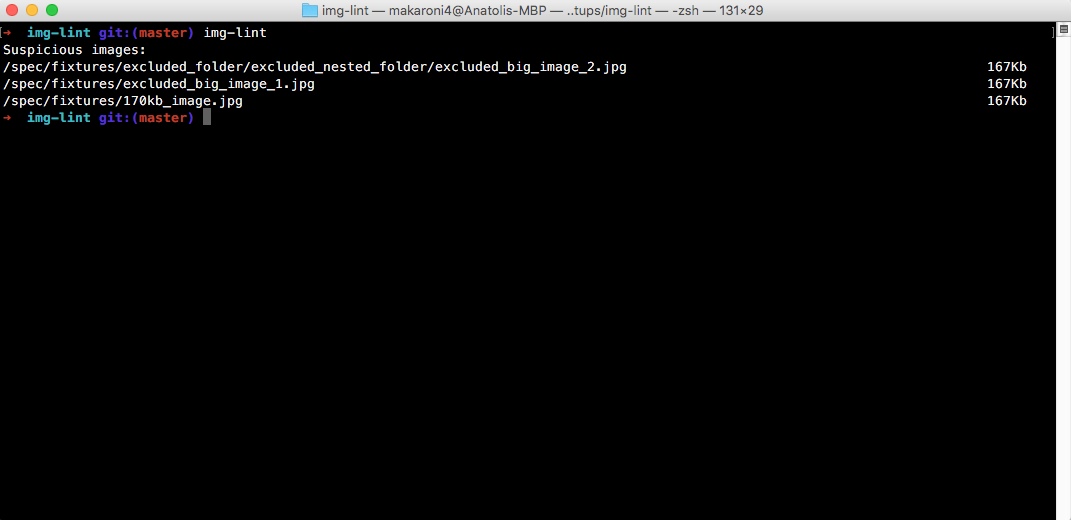
Detect all heavy images in the project. What’s heavy? IMO it’s smth like 150Kb or more. I’ve made a little (no dependancies) Ruby library which lists all images heavier certain threshold:
1
2
gem install img-lint
img-lint -p /path/to/my/project -m 150

img-lint is an open source Ruby library, check it out on Github. It has almost no dependencies, so it’ll be super quick to install and check your project. How many heavy images you’ve found? Happy compressing 🍻
 SHARE ON TWITTER
SHARE ON TWITTER
