💪 Making a serverless incremental counter for a static webpage via Firebase ⏱
Say, you’ve made a little browser app, in our case it’ll be a workout app. It’s just a static web page hosted on Github pages. Now we want to show the number of workouts completed. As the title suggests, we don’t need to set up a server ourselves to make it happen.
Intro
Note a workouts counter below the “Start workout” button:

We want to increment the counter every time someone clicks on it.
Firebase
Firebase is a database platform from Google designed to power all your apps – iOS, Android, Web and more. So you can focus on development the app and not managing the database. Firebase has tons of products (different types of databases, ML and A/B-testing kits), but we’ll focus on Firebase Realtime Database – cloud-hosted NoSQL DB. It’s free up to 1Gb storage and 100 simultaneous connections, exactly what we need to implement a simple counter for our serverless browser application.
See the Pen Incremental counter via Firebase by Anatoli (@makaroni4) on CodePen.

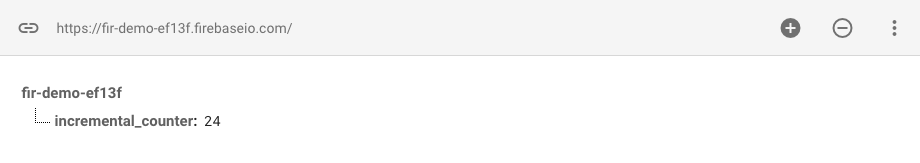
See how simple it is? We just loaded Firebase from Google CDN, initialized our DB and we’re ready to read and write from the database. Wait a second, read and write from the database? What about security? Out of the box there’s a read & write permission for every user to your Realtime Database. Scary, right? Let’s see how we can configure the access:
1
2
3
4
5
6
7
8
9
10
11
{
"rules": {
".read": false,
".write": false,
"incremental_counter": {
".validate": "newData.isNumber() && newData.val() === data.val() + 1",
".read": true,
".write": true
}
}
}
The config is a JSON file with 3 keys to descrube security rules: .read, .write and .validate. We’ll enable access only to the key where we store our counter (incremental_counter). To allow only increments of one we can write plain JS and use some predefined variables (newData – the value we’re about to write, data – old value etc).
With such validations we can easily make a “backend” for many applications: voting, polls and quizzes, NPS scores and so on. As for our workout app: check out the final implementation with Vue.js at https://makaroni4.github.io/rad-workout-app/#/. One detail you might like – the value of the animated and counted up from 0 to the value.
I hope it was a useful read for you, just in case you were looking for the full source of the Vue app – here’s a Github repo. Cheers! 🍻
 SHARE ON TWITTER
SHARE ON TWITTER
